Jak zlepšit výkon vašeho webhostingu: Průvodce pro malé podnikatele

I závojnatka v akváriu udrží pozornost déle než průměrný uživatel internetu (ano, toto je opravdu vědecky doložený fakt). Závisí-li váš byznys do značné míry na rychlosti načítání stránek, je třeba se tomu přizpůsobit.
Existuje mnoho faktorů, které ovlivňují rychlost vašeho webu. My se zde budeme věnovat dvěma skupinám:
V první skupině se podíváme na aktualizaci PHP a nastavení komprese a cache v souboru .htaccess.
Ve druhé pak vyřešíme správné přesměrování stránek, kompresi obrázků a zeštíhlení HTML, CSS a JavaScript kódů.
Spoustu toho můžete zlepšit také ve svém redakčním systému. Například zrychlení webu na WordPressu věnujeme samostatný článek.
Jak zrychlit webhosting
Než se pustíme do technického nastavení, máme na vás nejprve jednu otázku: Kdy jste naposledy kontrolovali detaily svého hostingového balíčku?
Spousta podnikatelů si vybere webhosting a pak na něj tak nějak zapomene.
Jenže technologie jdou neustále dopředu a to, co bylo dostačující před lety, už dneska stačit nemusí.
Proto si nejprve zjistěte, jak kvalitní váš webhosting je a co vám dovoluje
ve srovnání s konkurencí.
Některé základní parametry rychlého webhostingu zmiňujeme v tomto článku.
A nyní už pojďme zrychlit váš web:
Aktualizujte na nejnovější verzi PHP
Tohle je typický problém starých, především ručně psaných webů. Neaktualizovaná verze PHP vám zadělá na spoustu problémů:
- představuje bezpečnostní riziko, protože k ní už pravděpodobně nevychází žádné patche
- nemusí být kompatibilní s nově nainstalovanými pluginy
- je o dost línější – novější verze jsou pochopitelně lépe optimalizované pro výkon a umějí rychleji zpracovávat dotazy
Proto si ověřte, jakou verzi PHP momentálně používáte, a případně ji aktualizujte.
Dejte ale pozor na kompatibilitu: s aktualizací PHP budete možná muset udělat pořádek i ve svém kódu, nainstalovaných aplikacích a pluginech.
PHP změníte v administraci svého webhostingu (zde je návod pro Webglobe).
Nastavení .htaccess pro začátečníky
Soubor .htaccess je něco jako návod pro váš web, který říká serveru, jak se má v různých situacích zachovat.
.htaccess používá webový server Apache a také všechny weby WordPressu. Je velice pravděpodobné, že váš webhosting běží právě na něm, ale raději si tuto informaci ověřte. Stačí se podívat do své klientské administrace: v sekci věnované FTP a souborům najděte adresář public_html.
Pro zrychlení svého webu v něm můžete udělat dvě změny:
1. Zapněte Gzip kompresi
Tím se soubory stránek před odesláním na server co nejvíce zmenší.
Pro kompresi v .htaccess slouží tento příkaz:
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
2. Nastavte pravidla pro cachování obsahu
Tím si prohlížeče návštěvníků budou váš web ukládat do mezipaměti na delší dobu.
Cachování v .htaccess nastavíte příkazem:
ExpiresActive On ExpiresDefault A600
A600 znamená, že si prohlížeče budou váš web držet v mezipaměti po dobu 600 sekund – 10 minut.
Celý návod pro nastavení .htaccess najdete například na webu itnetwork.cz nebo jakpsatweb.
Začátečníkům ale vždy doporučujeme změny konzultovat se zákaznickou podporou.
Obecná doporučení pro optimalizaci webu
Ne vždy může za pomalý web špatně nakonfigurovaný, nebo nekvalitní webhosting. Možná ho jen neúměrně zatěžujete.
Pojďme se proto nyní ještě v rychlosti podívat na to, co můžete pro lepší výkon udělat přímo na svém webu.
Vybrali jsme tu 3 nejčastější prohřešky, jejichž náprava vám pomůže nejen zrychlit web, ale také vám ušetří tisíce za nepotřebný upgrade na výkonnější hostingový balíček, nebo dokonce virtuální server.
Jak změřit rychlost svého webu? K tomu slouží bezplatné nástroje jako PageSpeed Insights od Googlu nebo GTMetrix. Oba vám otestují načítání stránek na počítači i na mobilu a poskytnou poměrně detailní doporučení, co je třeba zlepšit.
Snižte počet přesměrování stránek
Nedělejte ze svého webu bludiště. Nevytvářejte vícenásobná přesměrování.
Každý redirect zpozdí načtení stránky, byť jen o pár milisekund.
Mnohonásobné přesměrování je navíc pro Google signál, že se možná pokoušíte o levotu a snažíte se návštěvníky dostat na nějakou stránku, na kterou se dostat nechtěli.
Kontrolujte proto pravidelně strukturu svého webu, aktualizujte odkazy v tlačítkách a dávejte pozor, když mažete starý obsah.
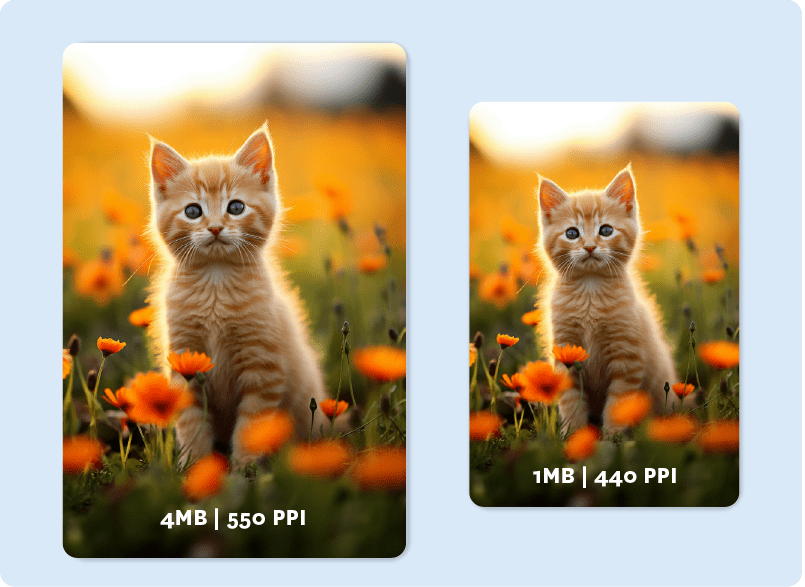
Komprimujte obrázky
Opravdu na webu potřebujete full-hd fotky? Více než polovina vašich návštěvníků si je stejně prohlíží na telefonu.
Čím větší mají obrázky rozlišení, tím pomaleji se budou načítat.

Přitom je můžete snadno komprimovat, aniž byste obětovali kvalitu.
Stačí použít nástroje jako TinyPNG nebo JPEGmini. Pro WordPress pak existuje
řada pluginů, které kompresi obrázků řeší.
Zjednodušte HTML, CSS a JavaScript
HTML, CSS a JavaScript kód tvoří kostru vašeho webu. Tenhle krok je asi nejtěžší, ale také dokáže vašemu webu nejvíce ulevit.
Udělejte si na webu jarní úklid. Odstraňte vše, co není nezbytně nutné – přebytečná slova, mezery, komentáře.
Pokud víte, že CSS na webu nebudete muset v budoucnu měnit, spojte všechny CSS soubory do jednoho – a to samé udělejte s JavaScriptem. Méně souborů znamená méně zastávek na cestě k rychlému načtení stránky.
Chcete opravdu kvalitní hosting, který vás nebude brzdit?
Ne všichni poskytovatelé webhostingu jsou si rovni. Vyberte si takového, který nabízí nejlepší poměr cena/výkon, vysokou dostupnost a kvalitní zákaznickou podporu.
Nebojte se investovat do kvalitního hostingu. Těch pár stovek ročně navíc se vám mnohonásobně vrátí na vyšší návštěvnosti, prodejích a také ušetřených nervech a času.
Webglobe už více jak 25 let neustále zdokonaluje a ladí své webhostingové balíčky tak, aby odpovídaly vysokým nárokům současného on-line světa.
Vedle klasického sdíleného webhostingu nabízíme také opravdu moderní
WordPress hosting.


