Zabezpečení formulářů na webu (nejen) pomocí reCAPTCHA
Webové formuláře jsou jeden z nejčastěji napadených prvků webu. Existuje mnoho různě sofistikovaných technik, jimiž se hackeři mohou skrze nechráněný formulář snadno dostat k citlivým údajům vašich návštěvníků a zákazníků.
V tomto článku si ukážeme způsoby, jak formuláře a data skrze ně posílaná před hackery jednoduše ochránit.
Bezpečí osobních údajů (GDPR) je ukotveno v zákoně. Proto i my, jakožto poskytovatel webhostingu, jsme nuceni chránit všechna soukromá data, která přes naše servery projdou. Z toho důvodu na nich máme nainstalovaná nejrůznější opatření. Jedním z nich je i to, že nezabezpečené formuláře na webech automaticky blokujeme.
reCAPTCHA: nejjednodušší ochrana webových formulářů
reCAPTCHA je bezplatné zabezpečení od Googlu, které umožňuje rozlišit mezi skutečnými uživateli a automatizovanými boty, kteří se pokoušejí prolomit formulář.
Určitě jste je už někdy použili. Je to ono zaškrtávací políčko „Nejsem robot“ pod formulářem.
Zaškrtávací políčko Nejsem robot (zdroj: Wiki)
Zabezpečení formulářů pomocí Google reCAPTCHA podporuje většina redakčních systémů. Stačí do formuláře zadat klíče a s touto službou je propojit.
Jak si aktivovat reCAPTCHA ve formuláři
Pro vytvoření reCAPTCHA je zapotřebí mít účet u Google (a být v něm přihlášený).
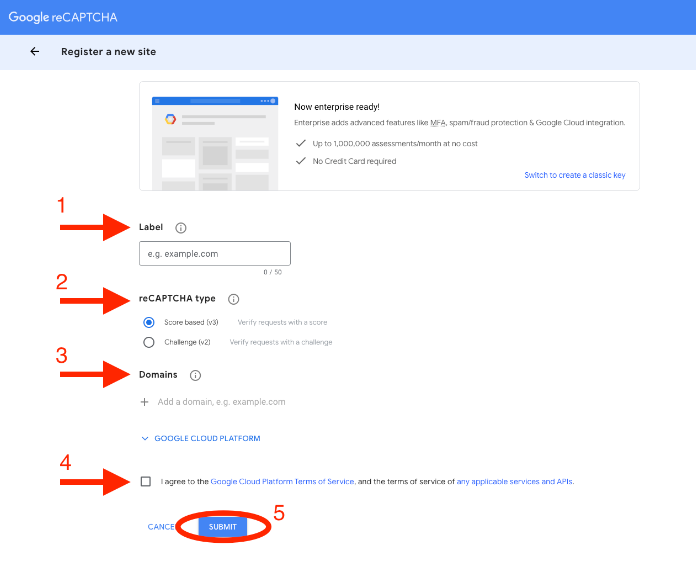
Klíče si vygenerujete na google.com/recaptcha/admin.
-
- Pojmenujte si reCAPTCHA (důležité, chcete-li je používat pro více webů).
- Vyberte typ reCAPTCHA:
a) Novější reCAPTCHA V3 verifikuje uživatele pomocí skóre, které mu Google přiřadí podle jeho chování na stránce. Pokud si není jistý, přejde Google na reCAPTCHA V2.
- b) Starší reCAPTCHA V2 funguje na základě obrázků, které musí uživatel vyhodnotit podle zadání.
- Zadejte doménu, pro kterou chcete reCAPTCHA použít.
- Zaškrtněte souhlas se zpracováním obchodních údajů.
- Klikněte na SUBMIT.

Poté se vám zobrazí 2 klíče: Site key a Secret key. Oba si zkopírujte a zadejte do svého nástroje pro formuláře.
reCAPTCHA pro WordPress
Pro WordPress můžete použít plugin Advanced Google reCAPTCHA.
Používáte-li námi doporučovaný plugin pro formuláře WPForms, aktivujete si reCAPTCHA jednoduše v Nastavení pluginu pod záložkou CAPTCHA.
Postarejte se i o bezpečnost vlastních údajů. Zabezpečte si přihlašovací formuláře pomocí dvoufaktorového ověření (2FA). Nastavte si 2FA pro WebAdmin. A zde je pak návod pro zapnutí 2FA pro přihlášení do WordPressu.
Další způsoby zabezpečení formulářů
Svůj formulář můžete zabezpečit i „pastí na roboty“. Stačí, když jej rozšíříte o skryté pole:
pomocí HTML kódu:
nebo pomocí javascriptu:
(function () {
var e = document.getElementById(„fooDiv“);
e.parentNode.removeChild(e);
})();
Pokud toto pole někdo vyplní, máte jistotu, že se jedná o robota. Běžný uživatel jej totiž ve formuláři nevidí.
Případně do formuláře můžete přidat jednoduchou početní úlohu, například: „Kolik je tři plus pět (odpověď číslem / slovy).
