Jak vytvořit chybovou stránku 404 ve WordPressu
Dřív nebo později se stane, že některý návštěvník vašeho webu skončí na neexistující URL adrese. V tu chvíli se mu ukáže chyba 404: stránka neexistuje. Většina moderních WordPress šablon pro tyto případy naštěstí obsahuje předpřipravenou chybovou stránku, takže máte práci s jejím vytvářením usnadněnou.
V tomto návodu si ukážeme:
- kde ji najít, abyste si ji mohli upravit podle svých představ
- jak chybovou stránku vytvořit, pokud ji šablona neobsahuje
Na chybovou stránku se návštěvník často dostane vlastním zaviněním, když zadá špatnou URL. Chybu HTML 404 ale můžete způsobit i sami tím, že si na webu smažete stránku nebo příspěvek nebo změníte jejich URL. Tím si můžete pěkně zhoršit SEO. Abyste se těmto problémům vyhli, doporučujeme vždy změněné stránky řádně přesměrovat.
Dřív nebo později se stane, že některý návštěvník vašeho webu skončí na neexistující URL adrese. V tu chvíli se mu ukáže chyba 404: stránka neexistuje. Většina moderních WordPress šablon pro tyto případy naštěstí obsahuje předpřipravenou chybovou stránku, takže máte práci s jejím vytvářením usnadněnou.
V tomto návodu si ukážeme:
- kde ji najít, abyste si ji mohli upravit podle svých představ
- jak chybovou stránku vytvořit, pokud ji šablona neobsahuje
Co je hlavním cílem chybové stránky 404
Hlavním smyslem chybové stránky 404 by mělo být udržet návštěvníky na vašem webu, to znamená:
- zmenšit frustraci z toho, že nenašli to, co hledají
- a motivovat je, aby se vrátili na vaši domovskou stránku a zkusili to znova

Takto vypadá výchozí chybová stránka 404 v šabloně Twenty Twenty-Two.
Přednastavené chybové stránky ve WordPress šablonách zpravidla nevypadají nijak obzvlášť dobře.
Chcete-li si vytvořit vlastní, kreativnější a vtipnější, můžete tak zpravidla učinit v editoru WordPress šablony.
Inspirujte se vtipnými příklady chybových stránek na webu creativebloq.com).
Úprava chybové stránky 404 ve WordPress šabloně
Používat některou z novějších WordPress šablon (např. Twenty Twenty. Two, kterou na našem WordPress hostingu máte nainstalovanou jako výchozí), má hned dvě výhody:
- na těchto šablonách máte chybovou stránku 404 již nachystanou
- snadno si ji upravíte pomocí editoru šablon
Chybovou stránku 404 nenajdete klasicky mezi svými stránkami. Editovat ji musíte přímo v šabloně.
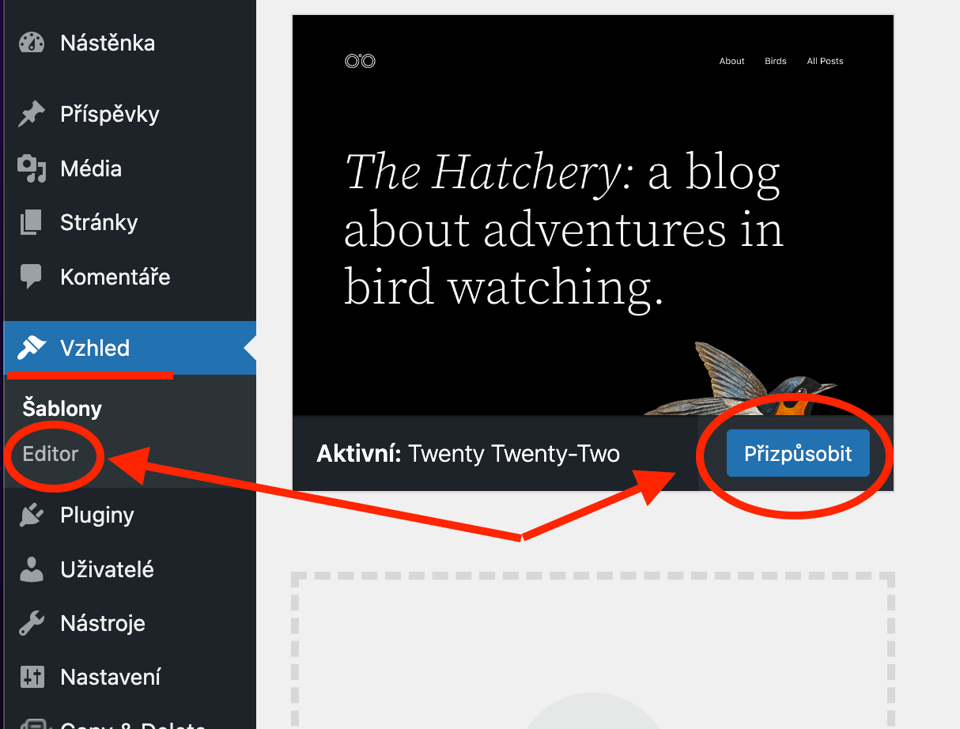
- V levém bočním panelu WP adminu klikněte na Vzhled → Editor. Stejně tak můžete použítmodré tlačítko Přizpůsobit u své aktivní šablony.
- Pokud tam záložku Editor nevidíte, znamená to, že vaše šablona nepodporuje full site editaci, v tom případě se řiďte jedním z návodů níže.

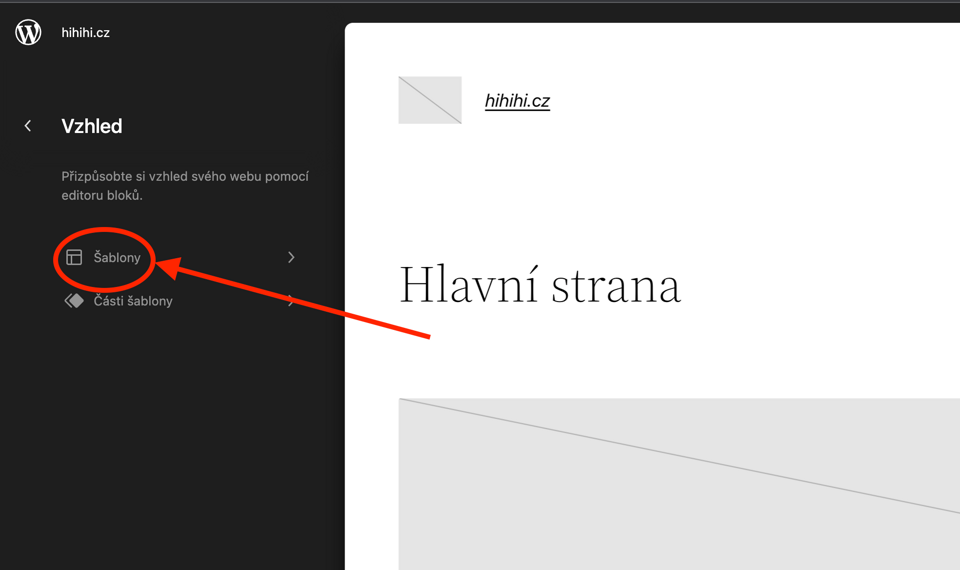
- V editoru vyberte Šablony.

- Klikněte na 404.

- V náhledu vpravo se vám ukáže aktuální podoba chybové stránky. Pro její editaci klikněte buď na ikonku tužky, nebo kdekoliv na náhledové stránce.

- Nyní se vám otevře klasický Gutenberg editor, kde si stránku poskládáte z libovolných bloků.
Vytvoření stránky 404 pomocí WP pluginu
Další jednoduchý způsob pro vytvoření stránky 404 na každé šabloně (tedy i té, která ji v základu neobsahuje) je pomocí WP pluginu.
Takový plugin vám umožní nejen vytvořit chybovou stránku; některé také dokážou na chyby 404 na vašem webu předem upozornit.
Doporučené WP pluginy pro chybové stránky:
- Smart Custom 404 error page [404page] je extrémně jednoduchý a bezplatný WP plugin. V Gutenberg editoru si vytvoříte vlastní stránku a s pomocí tohoto pluginu ji pak označíte jako výchozí pro chybu 404.
- SeedProd je plnohodnotný editor stránek pro WordPress. Umí toho mnohem víc. Například si s jeho pomocí vytvoříte i režim údržby.
- Custom 404 Pro vám pomůže i s přesměrováním stránek a také sleduje, na kterých URL dochází k chybě 404.
Používáte-li na WordPressu editory jako Elementor, Beaver Builder, Oxygen nebo WP šablonu a builder Divi, najdete nastavení chybové stránky 404 přímo v editoru.