Doporučené velikosti obrázků
Tento článek obsahuje vše, co potřebujete vědět o přípravě obrázků pro web. Vypíše doporučené velikosti obrázků pro použití ve WebEditoru a také zahrne, jak správně ukládat obrázky, aby byly optimalizovány pro rychlost.
Velikost a formát obrázku
Maximální velikost obrázku, kterou můžete ve WebEditoru použít, je 5 Mb. Chcete-li nahrát větší obrázky, bude možná nutné provést inovaci.
Jsou přijímány následující formáty souborů:.jpg,.jpeg,.png,.gif.
Obrázky obsahu
Doporučená šířka obrázků pro použití s bloky článků a textů je 1200px.
Poznámka: prostor kolem obrázku se bude lišit v závislosti na velikosti obrazovky.
Obrázky v plné velikosti
Některé bloky umožňují nahradit pozadí bloku a přidat obrázky v plné šířce, které se táhnou po celé obrazovce zleva doprava. Abyste zajistili, že vaše celoplošné snímky budou vypadat dobře na jakémkoli zařízení velkém nebo malém, je doporučená šířka nejméně 1920px.
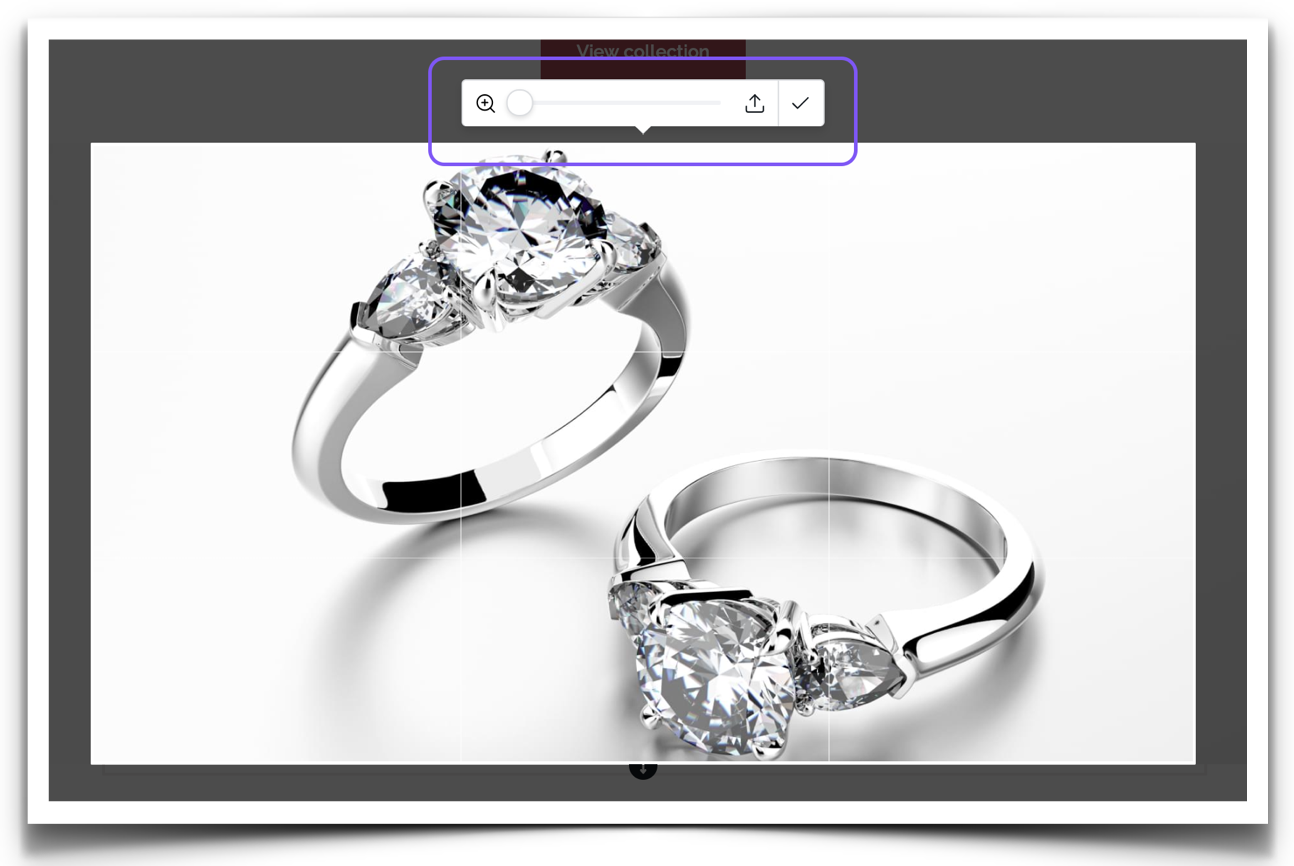
Předformátované ořezové mřížky
Abyste se ujistili, že váš obrázek odpovídá rozložení bloků, použijí se přednastavené ořezové mřížky. Můžete zvolit oblast, která bude vložena do stránky.

Takto byste se neměli obávat, že je váš obraz pro daný blok příliš vysoký. Díky tomu budou vaše bloky vypadat profesionálně, aniž byste museli používat nástroje na úpravu obrázků.
Poznámka: Pokud není rozlišení obrazu dostatečně vysoké, při nadměrném zvětšení obrazu může vypadat rozmazaně.
Jak opravit velikosti obrázků pro vaše stránky
Je možné, že doporučené velikosti nebudou odpovídat vašim potřebám. Pokud si nejste jisti správnými rozměry obrázku, není třeba se obávat, protože WebEditor automaticky změní velikost vašich obrázků tak, aby odpovídala návrhu bloku.
Obrázky pro sítnicové obrazovky
U retinových zařízení je třeba zdvojnásobit hustotu obrazových pixelů. To znamená, že potřebujete dvakrát větší obrázky pro zařízení na sítnici, aby vypadaly bezrozmazaně a křupavě. Ujistěte se, že na své stránky odesíláte dostatečně velké obrázky. Pokud máte prostor pro obraz 750 × 500px, u sítnicových obrazovek by to mělo být 1500 × 1000px při odesílání do WebEditoru. Na zařízení, které není Retina, zůstanou zobrazené obrázky stejné.
Velikost souborů vašich obrázků
Nahrání těžkých a neoptimalizovaných obrázků na vaše webové stránky zpomalí vaši stránku a vytvoří špatný uživatelský zážitek. Při optimalizaci a ukládání obrázků pro web je třeba zvážit řadu věcí. Měli byste zvážit, jaký typ souboru použít, JPG, PNG nebo GIF a měli byste je uložit ve správném barevném formátu, který je srgb pro web.
Při exportu pro web pomocí nástroje pro úpravu obrázků třetích stran, jako je Adobe Photoshop, volte možnost exportu v kvalitě 65–75%. Naráží na správné vyvážení kvality a optimální velikost obrázkového souboru.
Pomocí změny velikosti obrázků třetích stran můžete odstranit nadbytečná data z obrázků a zmenšit velikost souboru, například JPEG Mini nebo TinyPNG.
Pojmenování souboru s obrázkem
U názvů souborů obrázků se ujistěte, že jsou vhodné pro každý konkrétní obrázek. Používejte pouze latinská písmena, čísla, podtržítka a pomlčky. Nejlepší je vyhnout se otazníkům, mezerám, procentuálním znaménkům atd., protože vytvoří SEO-nepřátelské názvy obrázků.
Osvědčené postupy pro nahrávání obrázků
Nahrávání obrázků velkých, neaptimalizovaných obrázků vytvoří nejen problémy s uživatelským zážitkem na vašem webu, ale také způsobí pomalou rychlost načítání, vyšší rychlost odrazu a nižší hodnocení vyhledávače. Rychlost webu můžete vyzkoušet pomocí nástroje GTMetrics.
U horizontálních obrázků se pokuste fotografovat širší záběry než obvykle pro obsah webu, abyste se vyhnuli oříznutí důležitého obsahu obrázku.
Pokud připravujete obrázky pro použití v bloku Galerie, ujistěte se, že mají všechny stejnou výšku, bez ohledu na to, zda jsou vodorovné nebo svislé.