Child verze šablony ve WordPressu: Jak a proč ji vytvořit
Klíčovou výhodou WordPressu je jeho flexibilita a rozšiřitelnost pomocí šablon a pluginů. Při vytváření webové stránky ve WordPressu je důležité používat správné postupy, aby byla zajištěna udržitelnost a snadná aktualizace šablony. Doporučeným postupem je vytvoření child verze šablony, kterou vám podrobně popíšeme v tomto článku.
Co je child verze šablony?
Child šablona ve WordPressu je způsob, jak provádět změny na vzhledu a funkcích vašich webových stránek, aniž byste ovlivnili původní šablonu. Funguje jako taková ochrana, která odděluje vaše úpravy od základního designu, což umožňuje bezpečně upravovat stránky podle vašich potřeb.
Proč použít child verzi šablony?
Existuje hned několik důvodů, proč byste si měli vytvořit child verze šablony:
- Udržitelnost:
Při používání child verze šablony můžete provádět libovolné úpravy, aniž byste museli upravovat původní šablonu. To umožňuje snadné a bezpečné aktualizace šablony, protože vaše úpravy zůstanou oddělené.
- Bezpečnost:
Child šablona chrání vaše úpravy před ztrátou při aktualizacích. Pokud provedete změny přímo v původní šabloně a poté aktualizujete šablonu, vaše úpravy budou přepsány a mohou být ztraceny. Použití child šablony minimalizuje riziko ztráty změn.
- Organizace:
Child šablona vám umožňuje přehledně uspořádat vlastní úpravy. Můžete vytvořit vlastní adresáře a soubory, které odpovídají vašim potřebám a udržovat tak šablonu lépe organizovanou.
Jak vytvořit child verzi šablony?
- Vytvoření nového adresáře:
Začněte tím, že vytvoříte nový adresář pro child šablonu ve složce „wp-content/themes/“ vašeho WordPress webu. Název adresáře by měl být přehledný a jednoznačně identifikovat, že se jedná o child šablonu.
2. Vytvoření souboru stylu:
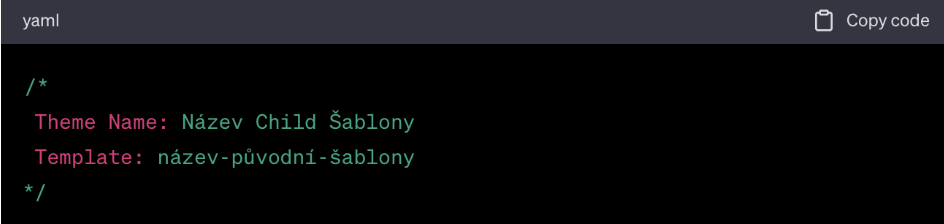
Vytvořte nový soubor stylu ve vytvořeném adresáři a pojmenujte ho style.css. Tento soubor bude sloužit k definici stylů pro vaši child šablonu. Přidejte do něj následující kód:

Upravte „Název Child Šablony“ na vhodný název pro vaši child šablonu a „název-původní-šablony“ na název původní šablony, kterou chcete použít.
3. Vytvoření souboru functions.php:
Vytvořte nový soubor s názvem functions.php ve stejném adresáři jako soubor stylu. Tento soubor bude sloužit k přidávání vlastních funkcí a úprav v child šabloně.
Úprava child šablony
- Kopírování souborů:
Proveďte kopii souborů, které chcete upravit, z původní šablony do adresáře child šablony. Tyto soubory se nacházejí ve složce původní šablony ve „wp-content/themes/“.
2. Úpravy a změny:
V child šabloně můžete provádět libovolné úpravy a změny ve zkopírovaných souborech. Můžete upravit HTML strukturu, styly CSS a přidávat vlastní funkce do souboru functions.php.
3. Načítání souborů z původní šablony:
Ve svých úpravách můžete načítat soubory z původní šablony pomocí funkcí jako get_header(), get_footer(), get_sidebar(), atd. Tím zajistíte, že budou použity aktuální verze těchto souborů z původní šablony.