Jak otestovat responzivitu WordPress šablony
Jednou z klíčových vlastností moderních webových stránek je responzivní design, který umožňuje, aby se stránky automaticky přizpůsobovaly různým zařízením a velikostem obrazovky. V tomto článku se dozvíte, jak otestovat responzivitu WordPress šablony a zajistit tak, aby vaše stránky vypadaly skvěle na počítači i na mobilu.
Zvolte vhodnou responzivní WordPress šablonu
Při výběru WordPress šablony je důležité zvolit takovou, která je responzivní.
Existuje mnoho šablon, které jsou již přizpůsobeny pro různá zařízení, ať už se jedná o mobilní telefony, tablety nebo desktopy.

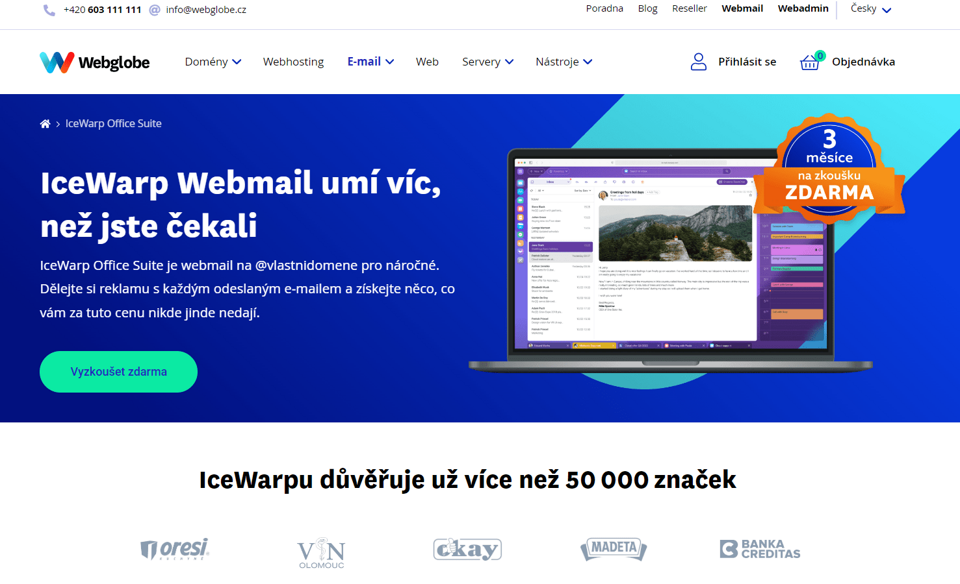
Responzivní šablona – zobrazení na počítači

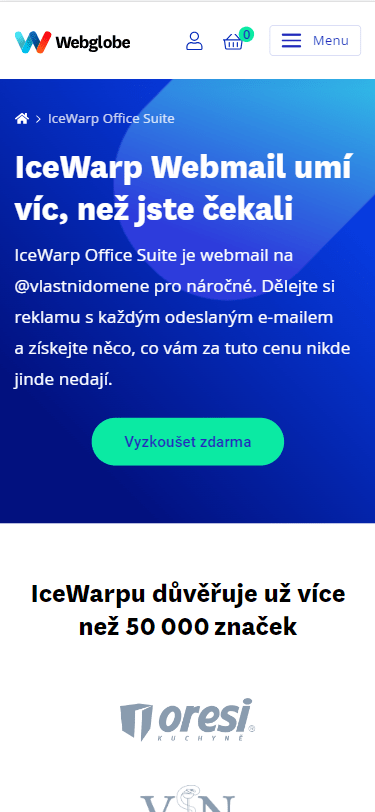
Responzivní šablona – zobrazení na mobilu
Vždy si všímejte, zda je v popisu uvedeno, že je responzivní a jaké funkce pro responzivitu nabízí.
WordPress šablony vždy vybírejte z ověřených zdrojů. Nejlepší je přímo stránka se šablonami na oficiálním webu WordPressu. Šablonu si poté nainstalujete přímo ve svém WP Adminu.
Používejte nástroje pro testování responzivity
Existuje několik užitečných online nástrojů, které vám pomohou otestovat responzivitu vaší WordPress šablony.
Některé z těchto nástrojů ukazují, jak se vaše stránky zobrazují na různých zařízeních, a umožňují vám simulovat různé velikosti obrazovky.
Mezi oblíbené nástroje patří například:
Testování responzivity webu na různých zařízeních
Responzitivu WordPress šablony otestujte i fyzicky.
Zkuste své stránky otevřít na mobilním telefonu, tabletu a různých typech prohlížečů na desktopu, ať zjistíte, jak se chovají.
Zkontrolujte:
- že se obsah automaticky přizpůsobuje
- že se dá na tlačítka snadno kliknout
- že je text čitelný
Pozor na přetékající obsah
Při testování responzivity WordPress šablony mějte na paměti, že na menších zařízeních může docházet k přetékání obsahu.
Zkontrolujte, zda se text, obrázky a jiné prvky správně přizpůsobují a jsou přehledné i na malých obrazovkách.
Je vhodné používat responzivní prvky, jako je například ořezávání obrázků, zkracování textu nebo skrývání nepodstatného obsahu na menších zařízeních.
Optimalizace načítání
Responzivní design může ovlivnit dobu načítání stránek.
Zajistěte, aby vaše WordPress šablona byla optimalizována pro rychlé načítání na různých zařízeních.
Používejte komprimované obrázky, minimalizujte počet HTTP požadavků a využívejte cache, abyste minimalizovali načítání obsahu při opakovaných návštěvách stránek.
Shrnutí
Až 60 % všech uživatelů používá pro brouzdání na internetu mobilní telefony.
Testování responzivity WordPress šablony je proto velice důležité.
Srávná responzivita zajistí, že vaše stránky budou působit profesionálně a poskytnou příjemnou uživatelskou zkušenost na všech zařízeních. To vám může výrazně zvýšit návštěvnost a prodeje.
Úkoly pro vás:
- vyberte si responzivní šablonu
- používejte nástroje pro testování
- otestujte šablonu na různých zařízeních
- nezapomínejte na optimalizaci načítání
Nastartujte svůj byznys s moderním, profesionálním webem na WordPressu
Připravili jsme pro vás perfektně vyladěný WordPress hosting, který vám usnadní práci:
- předinstalovaný WordPress a pluginy
- až 12⨉ rychlejší webové stránky
- exkluzivní návody, e‑booky a tutorialy